
网页设计的一个最可变的方面是我们在测量和灵活性方面接近宽度和高度的方式。多年以来我们一直在利用固定,弹性和液体测量的优点和缺陷进行轮换的网页布局方式,以便在各种各样的情况下为用户提供最佳观看体验,同时平衡网页中内容的投放。
随着各种各样的布局网站页面方式出现,以及更多变化的网站浏览方式,有很多人在设计自己网页时反而不知道该选择哪种布局方式。其实现在的这些网页布局中的每一个都可以轻松地提高网站的用户体验。最主要的是我们要设置选择标准,这样才能比对出各种布局类型的缺点和优势。而今天我们介绍几个类型的网页布局方式供大家参考。

相对定位和布局是根据用户浏览器视口的大小进行调整。比如您可以通过调整窗口大小来更改视口的大小。不同的显示器尺寸对于视口具有各种最大尺寸。通常这种类型的布局依赖于100%宽度的浏览器,无论是小屏幕还是24英寸宽屏桌面显示器。这意味着布局可以根据观众的情况进行缩放。

这种通常被认为是布局网页设计的最不灵活的方法之一,因为它采用的都是固定的布局参数,所以它的布局单位是最准确的,但这种设计不会考虑网页在不同浏览器上的显示,因此在不同浏览器之间它的体验度最差。可到现在还是有很多人在使用,主要是因为这种布局可以有效的控制用户对网页内容的浏览。

CSS3中最新的方法之一,是允许在某些设备方向(即纵向和横向)上操作可用的视口。根据浏览的方式,网页可以改变其视觉布局(改变提供给内容本身的空间量)类型,这种类型的布局不依赖于度量单位,而是依赖于制定的布局类型。尤其它可以为小屏幕处理复杂列的方式。

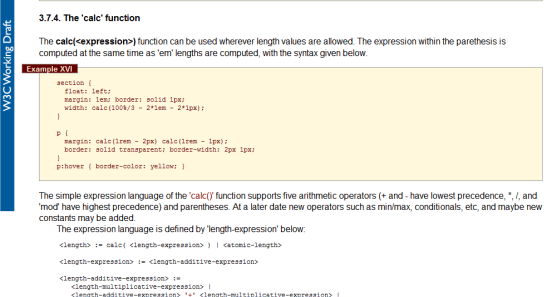
下一个布局内容的方法是等值布局,它使用一个新的CSS函数calc。绝对布局当这种测量能力到达浏览器时,将存在一个新的控制级别。虽然之前的布局依赖于提供的特定宽度或高度,但是等同的布局允许您使用类似的计算来混合固定值和相对值width: calc(50% - 200px)。你可以组成完整的100%的情况,但也占了像边框和元素的div的东西,有固定的宽度(如图像)。calc尚未被广泛采用的CSS3功能,但是属于CSS3规范的一部分,虽然这个功能仍然没有被现有的网页浏览器所广泛支持,但这可能是一个未来的前瞻性选择,用它我们可以构建增加层次的布局。
大家可以在日常操作中参考这四种网页设计常用的布局类型。
上一篇:网站模板的设计及使用方法
下一篇:h5响应式网站建设价格表