
在跟很多人聊网站建设的时候,我们发现很多人认为模板站就是固定的形式和布局,自己无法去修改,其中有些人根本不知道如何正确的去使用模板站,尤其对于那些知道HTML和CSS语言却不知道如何布局的人。网站模板的使用并不是大家想的那样,将替换或填充网站中的内容就行了,这只是最初就的模板使用方法,而网站模板的真正使用方法是,根据自己的需要对网站布局进行小部分调整,更换网站的图片以及背景颜色,当然这些都要在网站整体框架没有受到影响的前提下。目前网站模板主要分为两种,一种是代码没有开放的模板,大家只能通过后台管理它的内容,另外一种是整个网站框架已经开发完成,大家可以进行对部分代码进行调整。
今天我们就给大家介绍一些网站模板的使用及设计方法:
1.确定你的网站主题是什么。

有数百万种不同的网站主题,您可以选择自己喜欢的风格。
2.为网站找到正确的配色方案。

我们可以通过很多方法来选择网站的颜色,比如紫色或橙色。也可以调整您网站主题的颜色。
3.决定使用什么样的导航栏。

确保导航栏有实用的资源,如网站的首页以及留言等等。
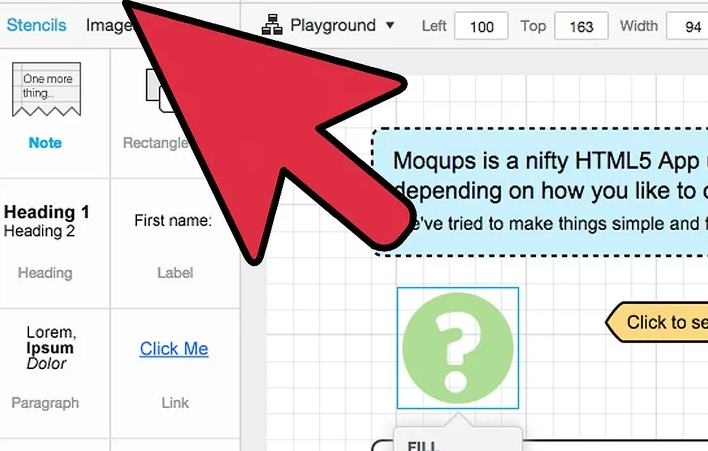
4.在图形编辑程序中模拟网站的布局。

就像主题一样,您可以选择每个页面的布局方式,选出其中适合自己的。
5.用HTML创建页面。

您还可以通过览器来访问创建的网站。一定要给网站选一个创意的名称!
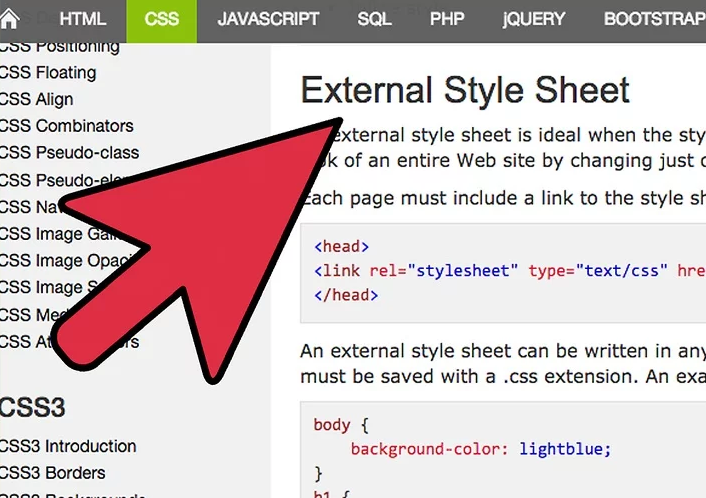
6. 在CSS中创建样式表。

我们可以通过css常用的代码来定义网站中的样式,比如网站模板中字体颜色,表格的格式以及图片的缩放比例等
7. 复制其他的HTML页面并添加内容。

最终完成网站模板的设计后,我们可以进行添加内容
其实网站模板就是一个开放的框架代码,我们不需要去构建详细的布局以及框架等,比如常用的字体格式,栏目布局等,这些都已经被开发者定义好了,我们只需要将把想要的填充内容编辑到网站上就可以了。
下一篇:网页设计布局有哪些类型