
通常简称为“链接”的超链接是整个互联网和特别是每个网站的重要组成部分。链接允许用户点击一段文本或图像,并推向另一个网页。因此它们是网页浏览体验的组成部分。在您的网站中创建超链接只需要一小段HTML代码。您可以快速创建基本链接,然后使用此代码向该链接添加修饰符。
1.创建要用作链接的文本或图像。

在编辑网站代码时,使用简单的HTML标签创建链接。首先您应该创建将放置在标签内的内容。这可以是文本,图像或其他HTML元素,但这里使用的示例是文本。
2.环绕使用标签创建的内容。

超链接使用简单的标签表示,用相应的标签关闭。如果使用没有任何属性,这些标签将无法使用,但您可以尽快添加。例如您的链接可能如下所示:点击此处访问我的新页面。
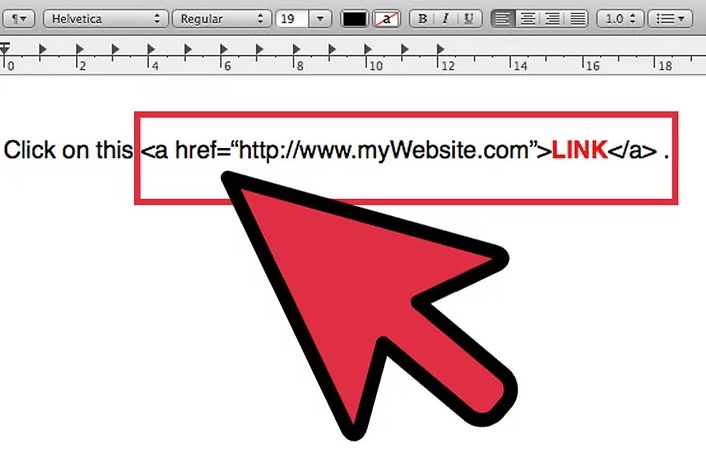
3.添加“href”属性以指示超链接目标。

链接被点击后,“href”属性告诉浏览器在哪里引导用户。之后是一个等号,然后跟着填写目标网址。
继续上面的例子,您的链接现在可能如下所示:点击此处访问我的新页面。请注意如果链接的目的地是外部网站,则必须包含整个网址(可能以“http”开头)。如果仅指定页面名称,如上所述当前页面的目录将被用作父目录。
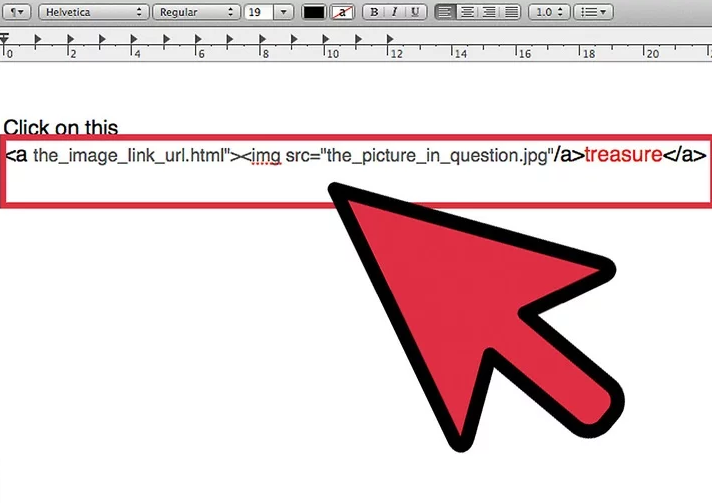
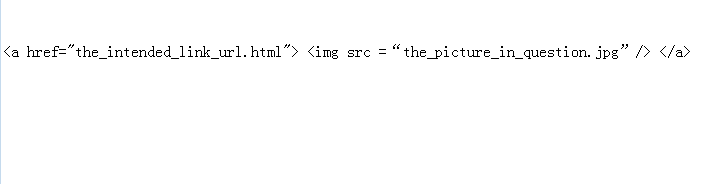
1.创建一个图像链接。

这可以通过在链接标签中添加图像标签来完成。然而您将需要托管映像的地址(例如其在服务器或其他服务器上的位置)。这是一个示例图像链接可能是什么样子:

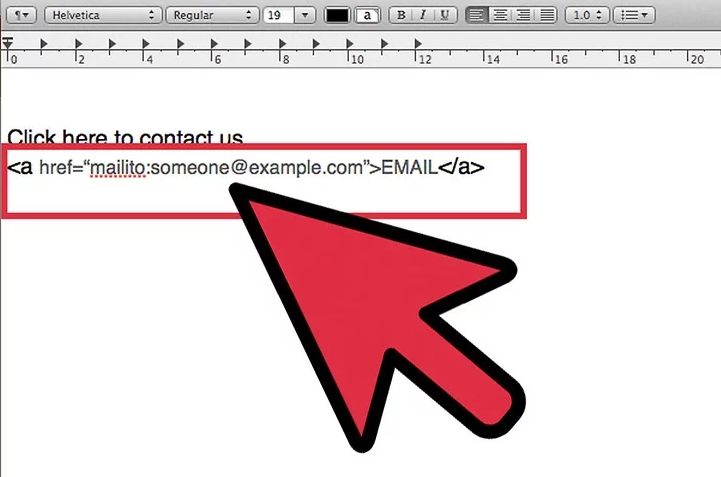
2.使用“mailto: ”修改器创建一个电子邮件链接。

要创建将开始撰写电子邮件到特定地址的链接,请在该人的电子邮件地址之前使用“mailto:”修饰符。例如电子邮件链接可能如下所示:点击此处提出问题或提出疑问
3.在大型网站中创建锚点链接。

如果您需要链接到网页的特定部分,则需要使用锚点。锚点在具有目录的大页面中是有用的; 可以为文本的每个部分分配一个内容链接到的锚点。使用“name”属性创建锚点。
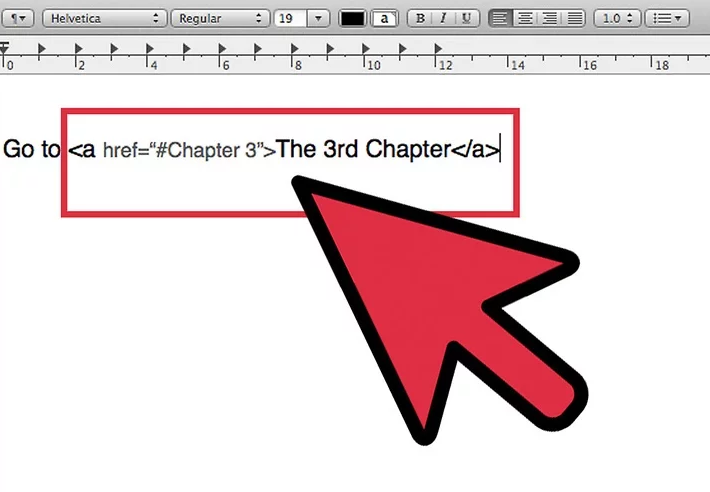
要创建锚点,请在页面上的相应位置插入以下标签:第3章 - 在HTML中使用锚点。
要链接到您创建的锚点,请使用#符号,如下所示:跳到第3章。
上一篇:自己搭建手机网站的方法
下一篇:教你如何制作一个简单的静态网页