
现在有很多人使用移动端来访问网站,而用户的这种需求也在改变着网站建设行业的发展,以往的PC端网站不论是排版布局还是在访问速度方面,都无法为用户提供良好的体验,因此很多人已经开始着手开始建立自己的手机网站了。而建立手机网站有很多种,比如找一个专业的网站建设团队,这样不仅网站的设计效果好,而且非常的省心,但就是成本比较高。如果大家既不想花钱,有希望拥有一个自己的手机网站,那怎么办。今天我们就来告诉大家自己搭建手机网站的方法。

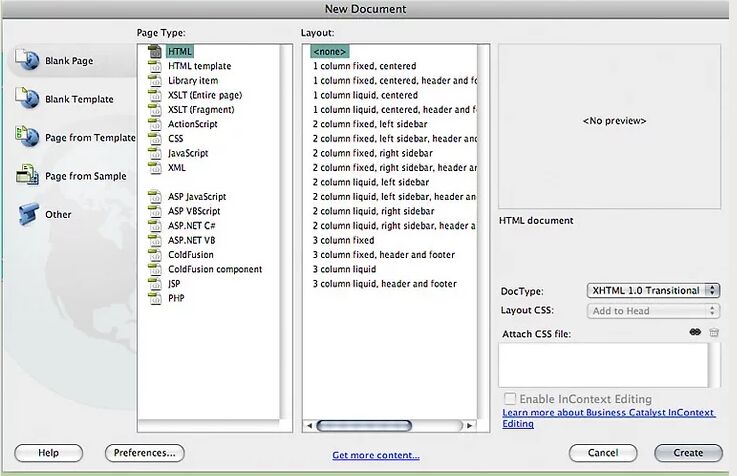
打开Dreamweaver并转到文件>新建。然后,您将看到一个“新文档”窗口。在左侧您要选择“样本页面”,然后在下一列中选择“移动启动器”,然后选择“jQuery Mobile(CDN)”

打开jQuery Mobile(CDN)文件后,您将看到一个与此类似的页面:虽然这在技术上是一页文档,但是每个标题表示不同的“页面”。例如,“第一页”是移动网站的主页,“第二页”可能是关于我们的页面,“第三页”可能是您的服务页面等等。

如果您不熟悉基本的HTML,这些步骤可能非常棘手。在创建内容时我喜欢在Dreamweaver上的“拆分视图”中工作。如何查看该模式,如果您在Dreamweaver的左上角看到文件菜单下方,您会看到四个选项“代码,拆分,设计和实时”,如下所示:选择突出显示的选项“split”,您将看到代码和实际站点的并行视图。

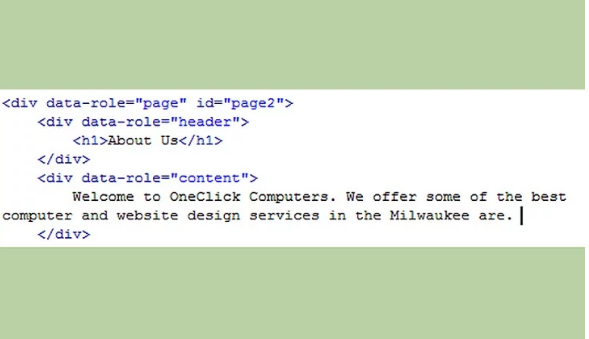
有(div data-role =“page”id =“page”),这意味着它是新页面的开始。请注意,每个页面都与一个数字“div data-role =”页面相关联“id =”page2“'是第二个页面,'div data-role =”page“id =”page3“'是第三页在'div data-role =“header”'是标题区域,并将标题信息放在两个“h1”和“/ h1”标签之间。
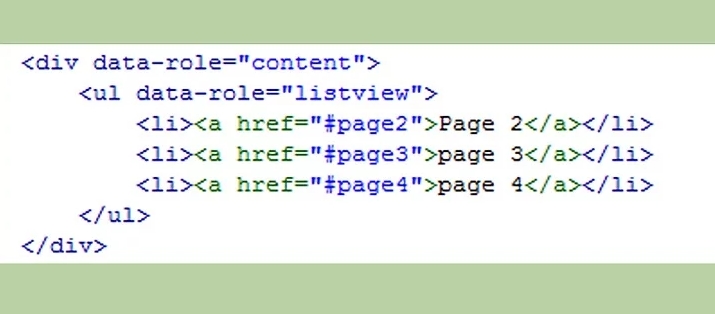
div data-role =“Content”是内容部分的开头。这是你放置每个页面的实际内容的地方。请注意在第一页有:如果您查看实际的网页,您会看到第一页有链接列表。'ul data-role =“listview”'表示您想要一个内容区域中的链接列表。当添加任何菜单项或“data-role =”listview“时,请确保将正确的文本与正确的页面链接。例如,如果第二页是“关于我们”,第三页是“我们的服务”,第四页是“联系我们”,然后你想要:

现在要编辑内容,简单的把你的文本放在div data-role =“content”和'/ div'标签之间。例如:


编辑页脚时只需将文本替换为“页脚”文本即可。
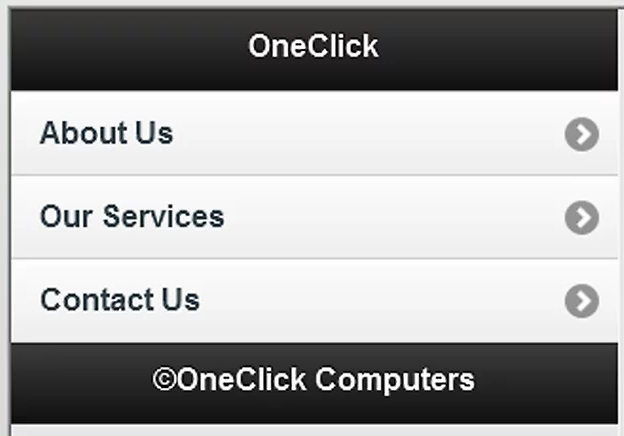
记得要切换到“预览模式”。通过预览模式你会看到你的网站在手机上看起来像什么,或者是发现有哪些地方还需要修改。
添加内容后你的手机网站就完成了,但这还不算是一个完整的手机网站,因为它还无法访问,还需要你把网站代码文件上传到服务器上,经过域名解析后就可以访问了。
下一篇:网站建设中链接的制作方法