
在开发网站时每个技术人员都有自己的习惯的一套工具,而这些工具可以让设计人员选择完美的调色板,快速创建静态网站,添加拖放功能等。以帮助创建他们想要的网站。不过对于现在的网站开发来说总有新的工具可以提供使用。今天我们就总结了网站开发人员必备的7种工具。通过这些工具可以让大家在编辑网页时节省时间,提高整个开发团队的效率。
1.Duotone

如果你在开发网页时需要双快速创建互补双色调,那你可以试试Duotone这个工具,您只需上传图像,选择两种颜色(或从预设选项中选择)并下载完成的结果即可,操作非常的简单不需要多余的设计。因此目前大多数设计人员在调色时都要选择这项工具。
2.CSS Gradient

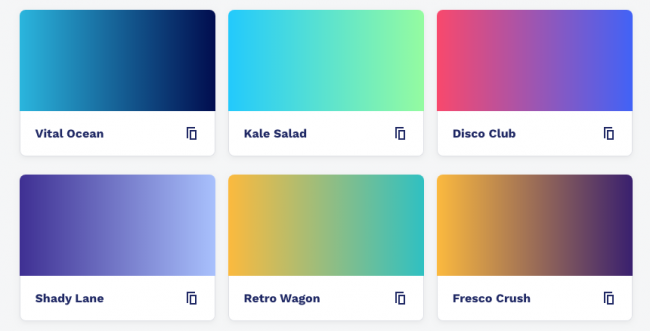
你需要完美的CSS渐变代码?CSS Gradient可以给你想要的答案,使用它你以选择指定尺寸,颜色,类型和角度。一旦你选择了你想要的渐变,你所需要做的就是将生成的代码复制到你的样式表中。
3.GatsbyJS

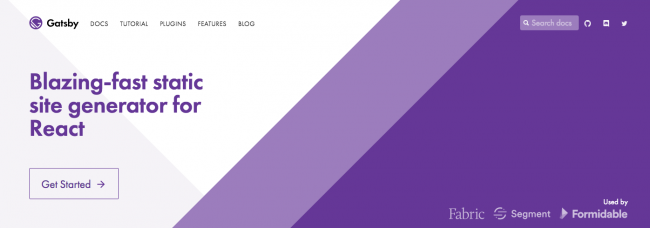
Gatsby是React的超快速静态站点生成器,这是一款静态PWA(Progressive Web App)生成器,它利用最新网络技术React,webpack,现代JavaScript和CSS等功能快速构建网站。它使您能够使用GraphQL从大量源中获取数据。而它这种快速创建生成的功能受到了许多年轻人的青睐。
4.Pigment

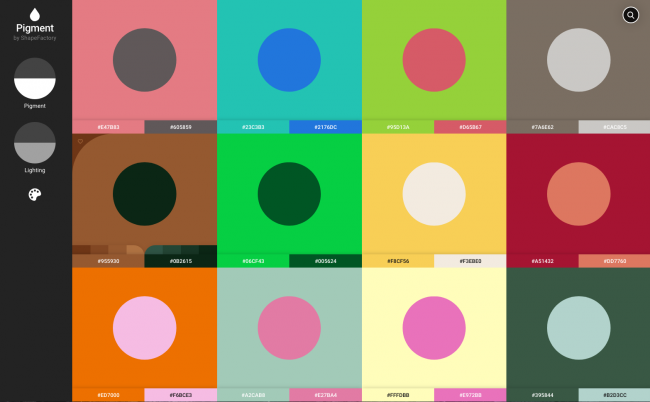
此工具可让您通过使用颜料和照明来探索颜色组合。默认情况下,会显示一个颜色组合网格,并可以选择调整和并排查看全屏。颜色选项完成后,将HEX代码复制到样式表中。
5.Logomaster

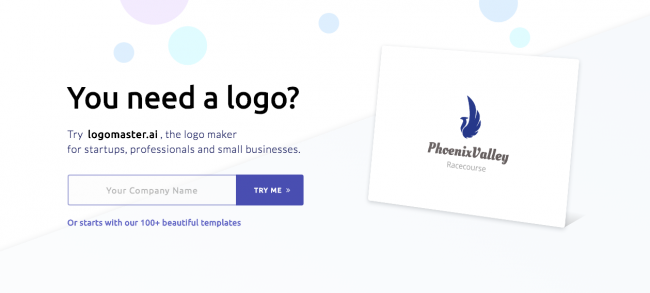
其实在网站开发时有一件事令大多数公司都非常的“头痛”,那就是设计公司的标志。不过如果你需要快速设计一个标志,可以试试Logomaster这款工具,它的快速选项可以在几分钟内建成你想要的标志。当然理想情况下请一个专业人员来完成这项工作,但如果你很着急,这可是个非常好的选择。通过添加公司名称并按下Try Me>按钮来启动。然后选择类别,徽标样式,颜色,口号和微调以获得最终结果。
6.Dragon Drop

Dragon Drop的优势在于能够创建可访问的拖放列表,说的明白一点它就是一个拖放列表重新排序的插件,通过大家提供的清单项目进行直接的重新排序,当然也能够做出一些更为复杂的选项。
7.Checkbot

Checkbot是一个浏览器扩展,用于检查链接是否断裂,重复标题,重定向链,无效的HTML / JS / CSS等等。另外它可以提高网站的SEO优势。
以上就是我们为大家总结的开发网站时必备的7种工具,希望大家在日常中能够灵活的运用。
上一篇:小程序应具备的3点要素