
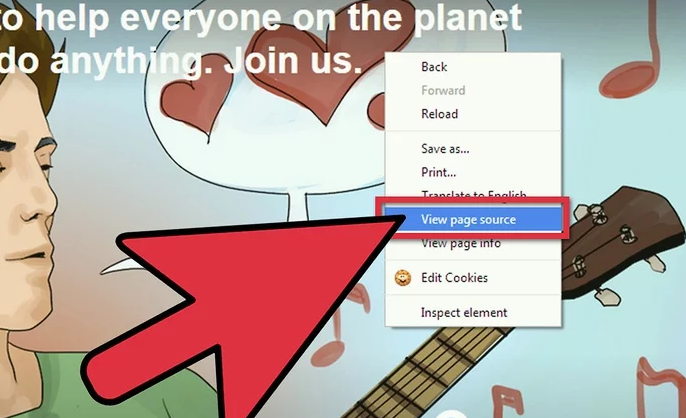
1.了解什么是HTML。HTML(超文本标记语言)是制作网页的编码语言,它是每个网页的骨架。要查看它的外观,请进入Internet Explorer,导航到任何网站,然后右键单击选择“查看源”的网页。你会看到一页代码那就是HTML。该代码是您的浏览器看到并解释为人性化的网页。

2.使您的初始网页尽可能简单。如果不这样做,您可能会被语法和脚本语言所淹没。
请务必记住,您将在开头的HTML标签和关闭的HTML标签之间编写信息。开始标签如下所示:<___>。结束标签如下所示:</ ___>。最后,___被代码替换。

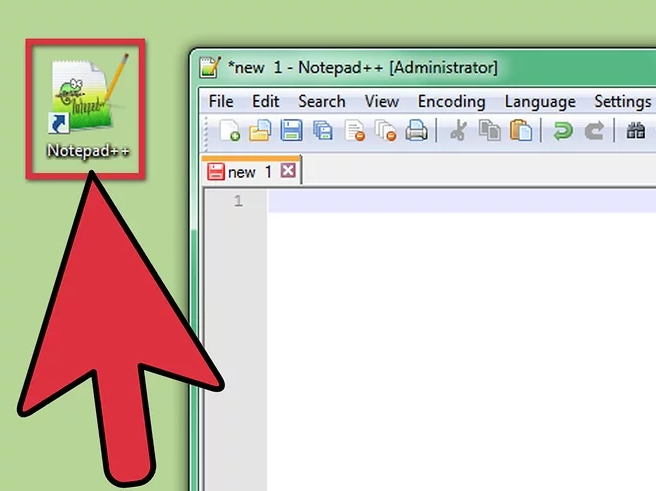
3.转到开始,然后“程序”,然后“附件 ”,然后单击“记事本”。如果您在选择HTML语言之后使用记事本++,那么您写的所有内容都将自动连接到不同的颜色,这样可以更容易地纠正错误。

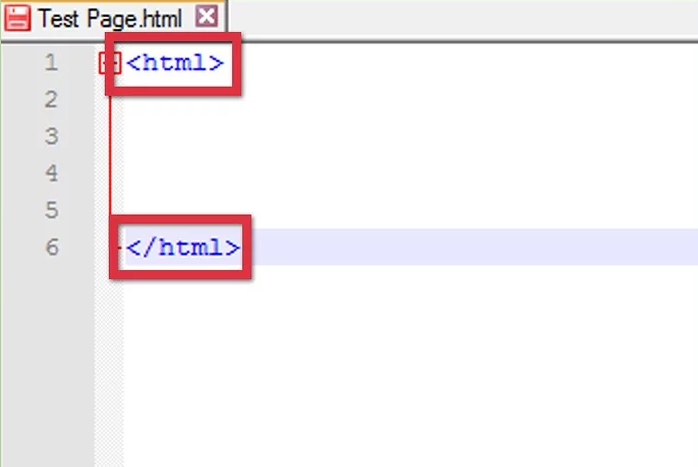
4.告诉浏览器您使用的是什么语言。在第一行,键入<!DOCTYPE>,这应该始终是代码中的第一个标签。在第二行添加<html>。这是您写的第二个标签,告诉计算机您正在开始创建一个网页。它也将最后关闭,因此在文档结尾处,通过键入以下内容将其关闭:</ html>。这将结束网页。

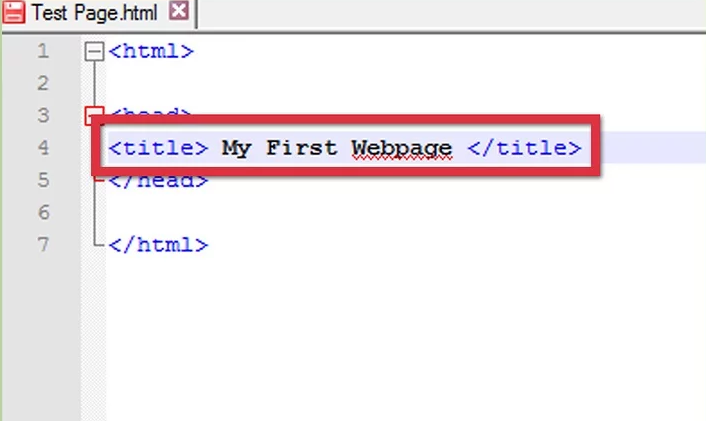
5.给你的页面一个标题。标题很重要,因为它使您的用户能够了解该页面的全部内容。此外,当用户将您的网站加入书签时,该标题将在他们的书签列表中看到。HTML代码的标题是<title>。在标题结尾处关闭它,写入</ title>标题将显示在标签上,但不要认为它是实际网站的标题。

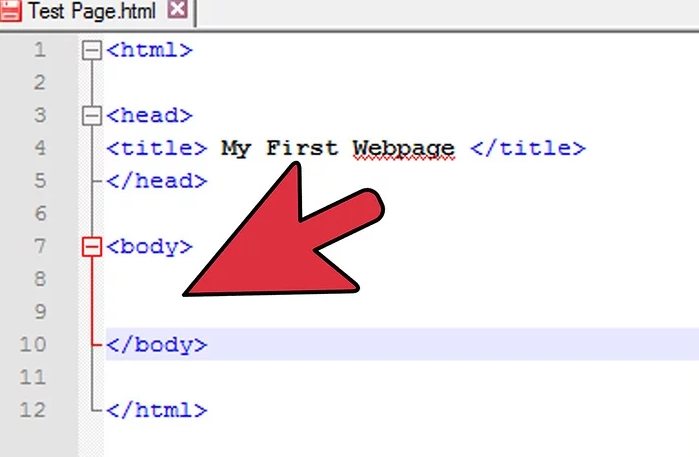
6.在页面的正文上添加信息。键入<body>打开body标签。然后通过键入</ body>关闭body标签。您的网页的大部分信息在<body>和</ body>之间。
为了给你的网页一个背景颜色,你可以添加一个风格的身体。要添加背景颜色,请添加此标签<body style =“background-color:silver”>。您可以尝试不同的颜色,甚至十六进制代码。引号中的单词被称为“属性”。他们必须被引号包围!

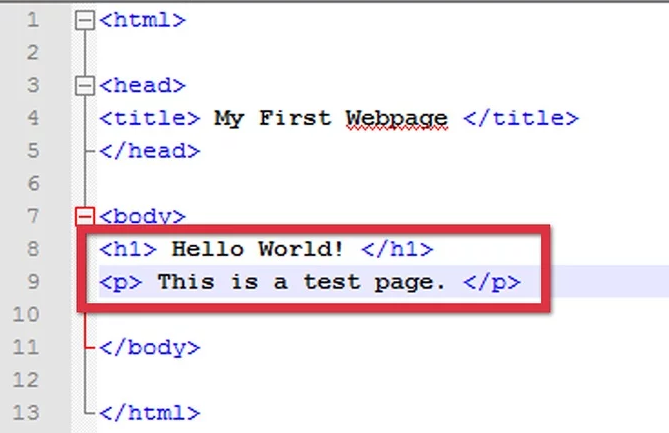
7.在内容标签之间写一些文字。
要使文本进入下一行(例如按键盘上的“Enter”),请写入<br> <br>;
想要添加一个选框,否则在屏幕上单词显示会没有规则?只需键入<marquee> TEXT GOES HERE </ marquee>。

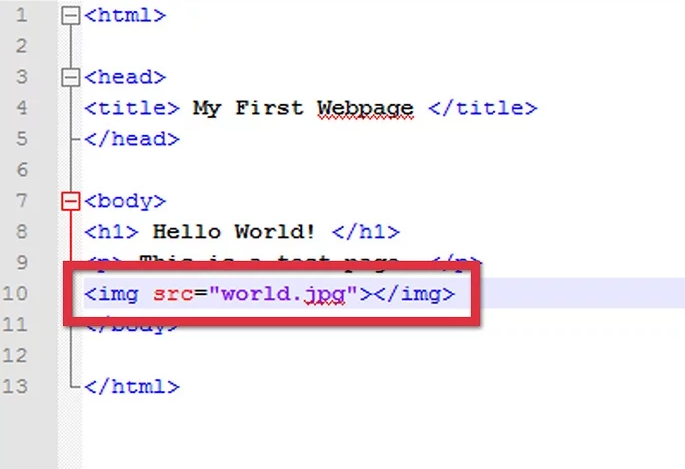
8.添加一些图片。如果要将网页上的照片放在网页上,图片的HTML代码为<img src =“URL”>。

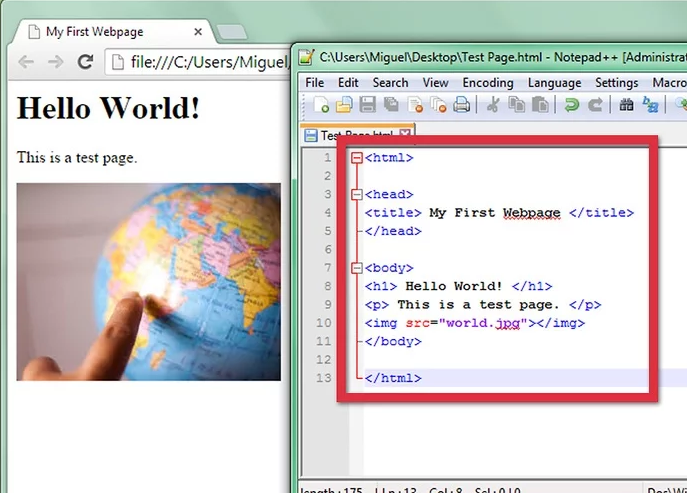
9.检查以确保所有标签都已完整关闭。你的网页代码应该是这样的:

10.保存你的工作 将网站代码转到“另存为”,放置一个带有.html扩展(例如“testfile.html”)的文件名,并在文件类型下选择“所有文件”或“文本”。如果两者都没有完成,它将不起作用。然后找到你保存的页面,双击它默认的网页浏览器应该就打开你自己的网页。

你看想要做一个简单的html网页就是这么简单
下一篇:PHP网站开发价格